最近项目要使用VUE.JS作为前端框架,进行前后端的分离。虽然要使用2.0进行开发,但是要先基于1.0进行学习,逐步进行理解与开发。
由于没搞清楚vue2.0和vue1.0环境中部分内容的关系,所以在写程序时碰到好多坑,下述是论述的1.0的配置。现在刚初学几天,大概理解到在使用vue-vuerouter-webpack时一定要注意版本保持一致,可通过修改项目中的package.json文件,重新安装对应软件后得到对应的开发环境,希望初学者警惕。
我现在的开发环境为windows7-64bit
首先要安装GIT

GIT安装成功后,可通过node -v和npm -v查看对应安装版本。
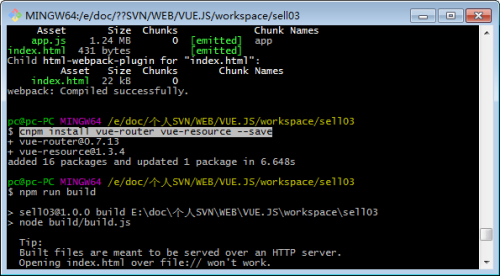
上述图片中,sell03是我项目主目录
下述操作最好在与sell03同级的目录下操作。
注意下属的命令操作都在上述安装的GIT的DOS环境中操作。
首先安装cnpm,这个可以在淘宝NPM镜像网站“https://npm.taobao.org/”找到下述alias执行。
alias cnpm="npm --registry=https://registry.npm.taobao.org \
--cache=$HOME/.npm/.cache/cnpm \
--disturl=https://npm.taobao.org/dist \
--userconfig=$HOME/.cnpmrc"
安装cnpm
cnpm install
安装vue-cli(-g是全局安装,--save是默认把记录写入到操作执行命令目录里的package.json文件中)
cnpm install vue-cli -g --save
安装完成后可查看vue的帮助文档
vue --help
查看版本
vue -V(注意是大写的V)
查看列表
vue list
安装1.0的webpack
vue init webpack#1.0 yourproject
cd yourproject
npm install
npm run dev可查看GIT控制台或浏览器打开"http://localhost:8080"查看是否启动成功
如果启动成功的话,在yourproject的目录中,
设置package.json,在dependencies中配置
"style-loader": "^0.18.2",
"stylus": "^0.54.5",
"stylus-loader": "^3.0.1",
"vue-resource": "^1.0.1",
"vue-router": "^0.7.13"
一定要在yourproject下执行下述命令,
npm install stylus stylus-loader css-loader style-loader --save
这样安装的话,默认读的就是项目本身的package.json的文件。如果加-g全局安装的话,那么是按照最新的安装包安装。
cnpm install vue-router vue-resource --save
重新编译一下
npm run build
上述没错,看控制台即可
npm run dev
如果浏览器没正确显示网页,谷歌浏览器按F12,再次点击F5刷新页面,查看CONSOLE输出即可排查错误。
标题:基于win7在GIT中设置VUE1.0开发环境
作者:yazong
地址:https://blog.llyweb.com/articles/2017/06/28/1578154784938.html